Integrate a Honeywell device with the Droplit system.
Install the Honeywell Conduit on the Droplit Portal
- On the Droplit portal, navigate to Integrations on the sidebar, and, under "Thermostats", find and select Honeywell.
- Install the conduit.
- Copy the Callback URL; it will be used when creating the new app on the Honeywell developer site.
- Open a new tab before moving on to the next section; you will be filling in the blank fields with information obtained later on.

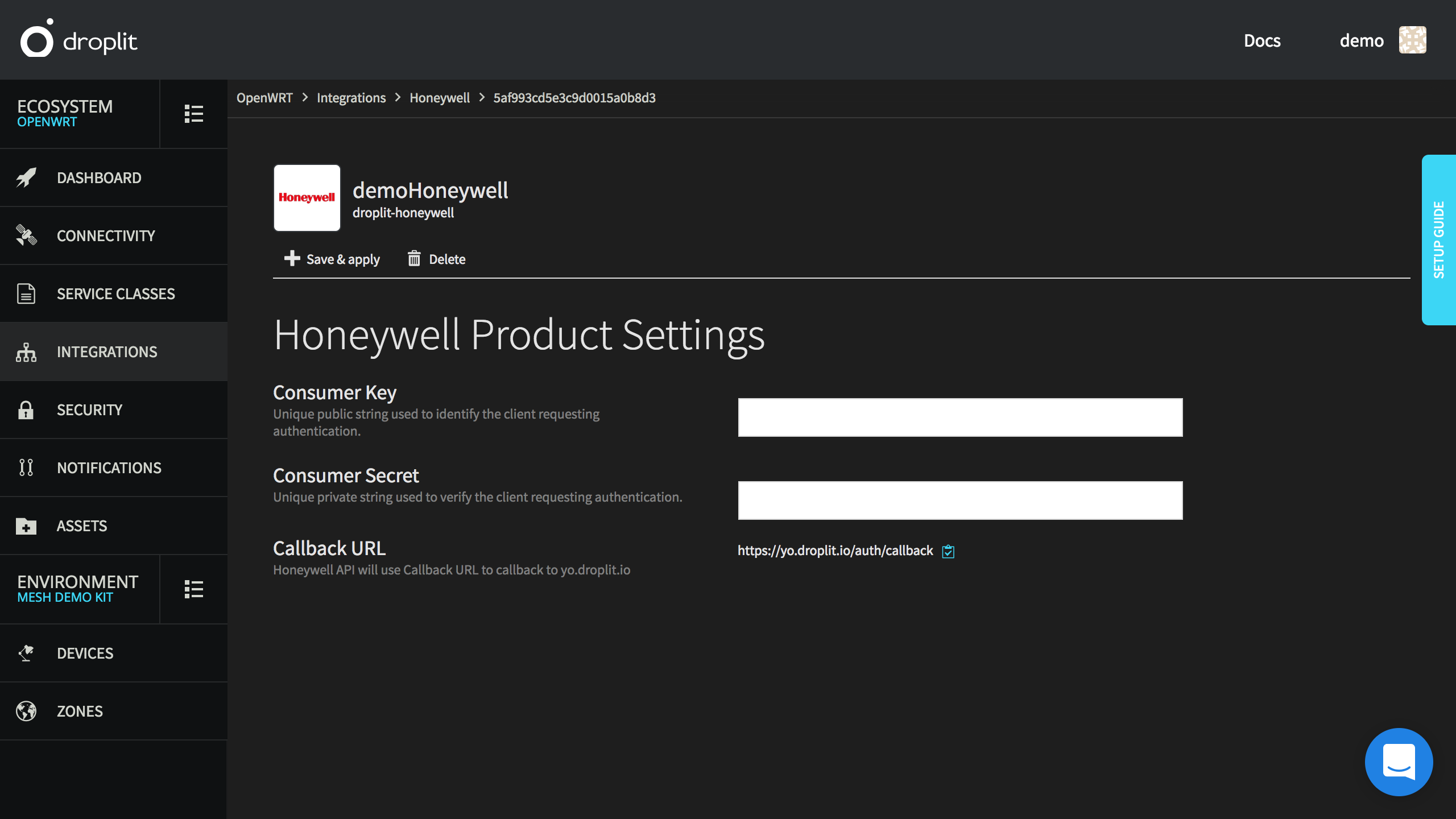
The integration page for the Honeywell conduit on the Droplit portal immediately after it is first installed.
Create a New App on the Honeywell Developer Site
- Login to the Honeywell developer site.
- Under the username dropdown menu, navigate to Account Settings.
- Select Create New App.
- Enter a name that best suits your application, and paste the Callback URL you copied earlier:

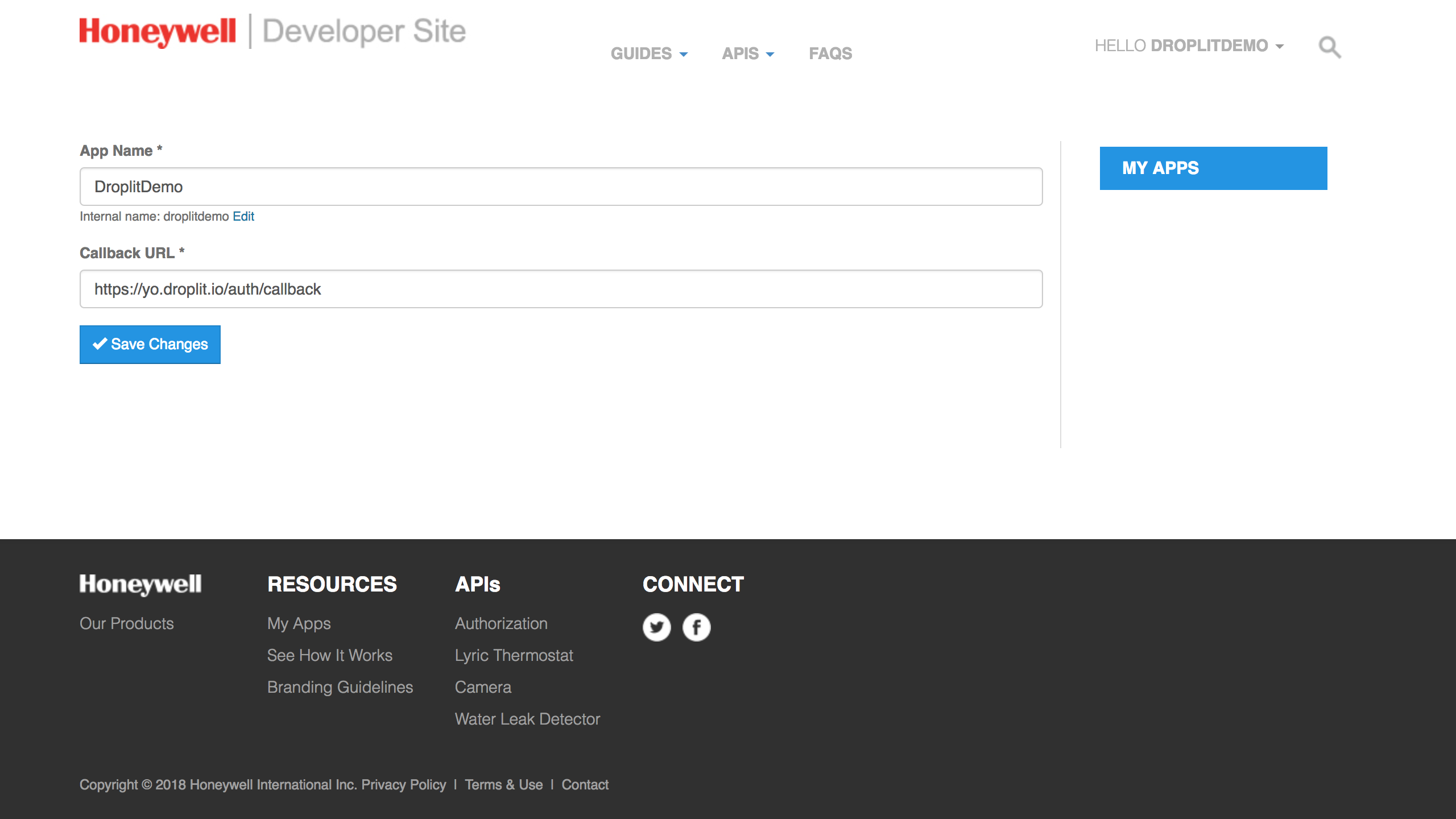
The app creation page on the Honeywell Developer Site with an appropriate App Name and the Callback URL pasted from the Droplit portal.
- Upon creation of the app, you should be redirected to your application list.
- Select your application, and copy the Consumer Key and Consumer Secret:

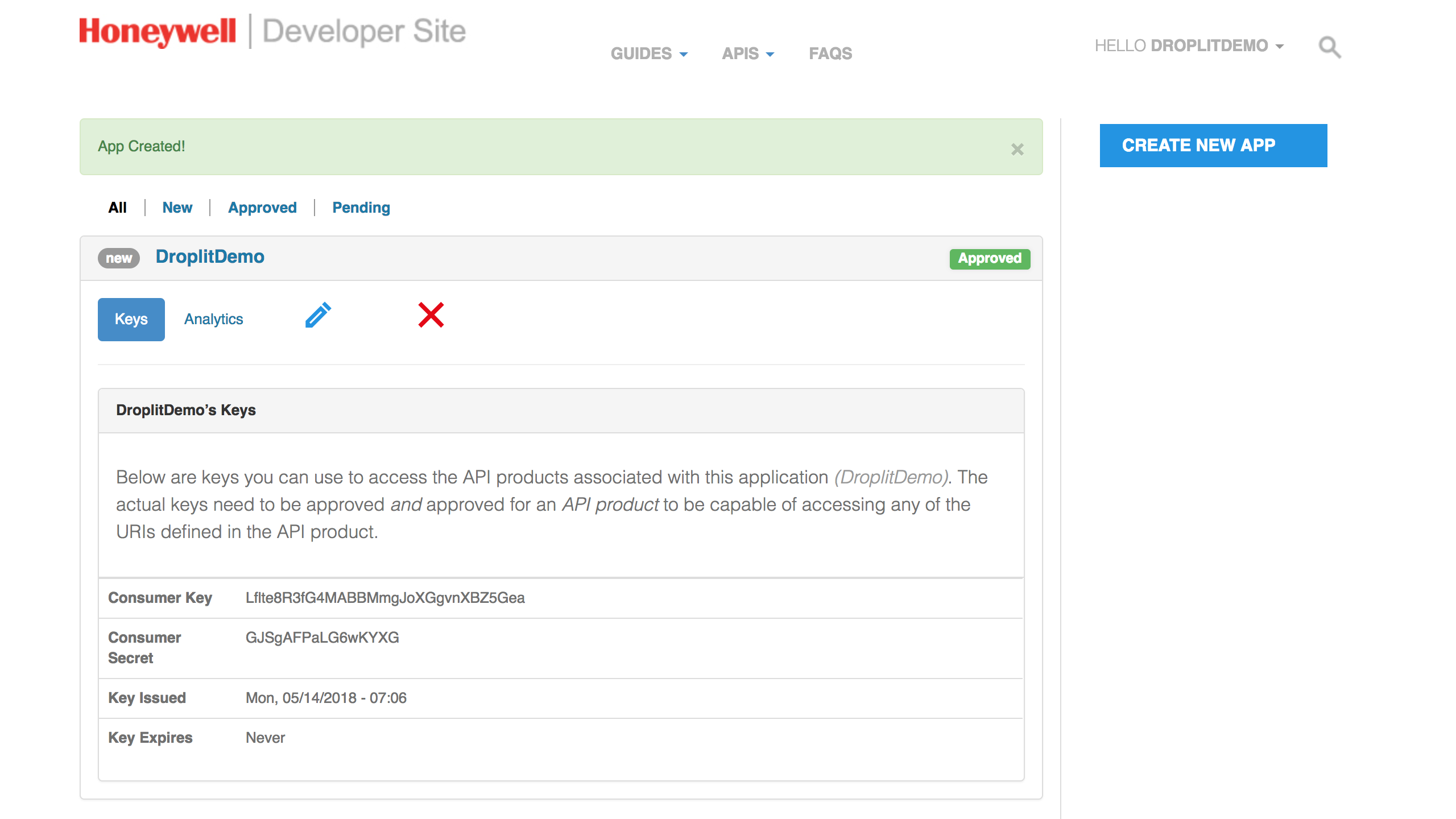
The details of the newly created application, namely the "Consumer Key" and "Consumer Secret".
- Paste the Consumer Key and Consumer Secret into their corresponding fields in the Droplit portal:

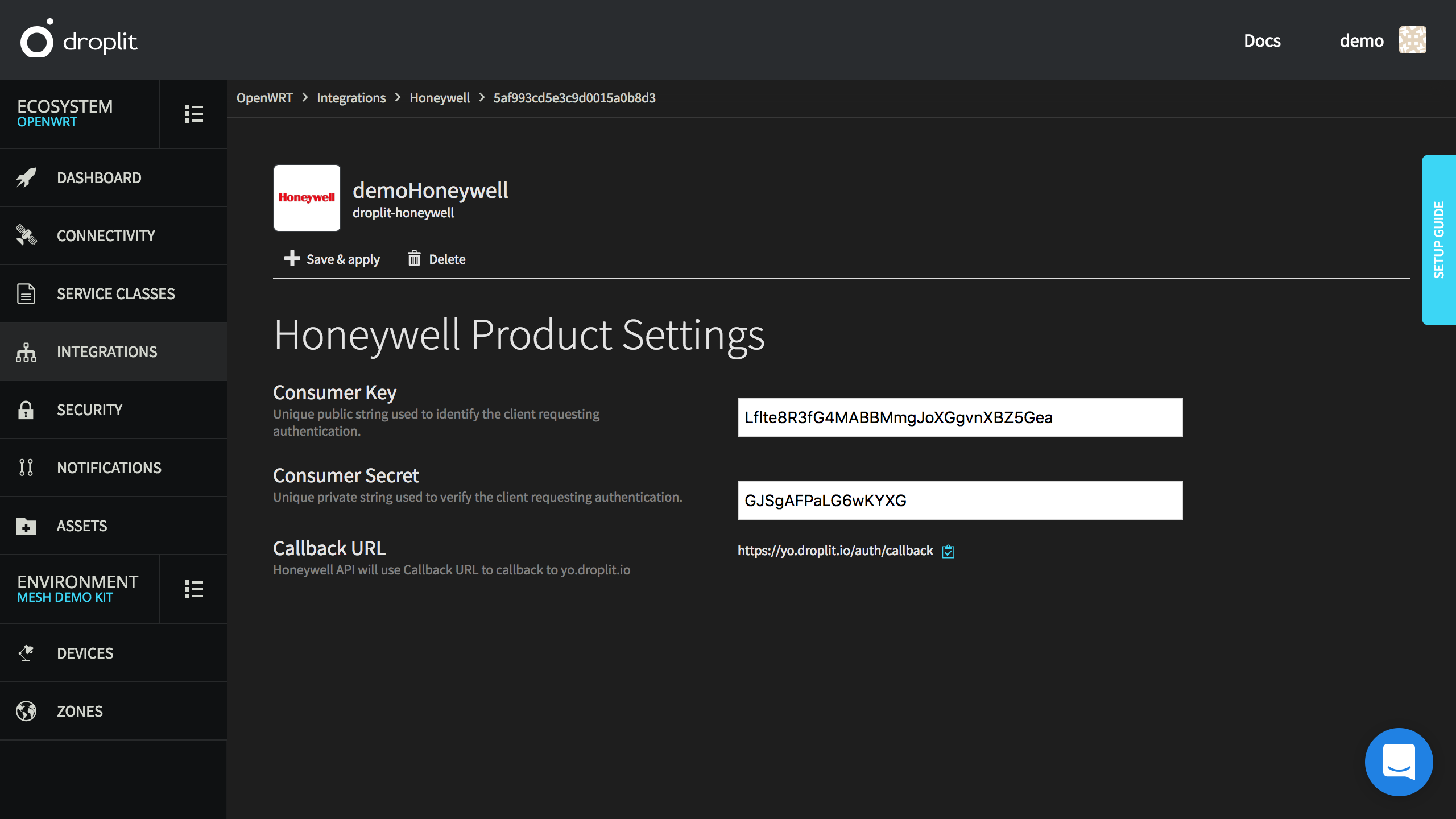
The Honeywell integration page on the Droplit portal with all of the fields correctly filled out.
- Select Save & apply to complete the integration.
