Overview
Droplit.io is a device control platform which enables application development with API-based control of connected devices.
Whether making a smart device, or controlling buildings full of smart devices, Droplit.io allows orchestration of every device with a unified API. Start by connecting a device and defining its capabilities. Then, use the Droplit API to issue commands to that device.
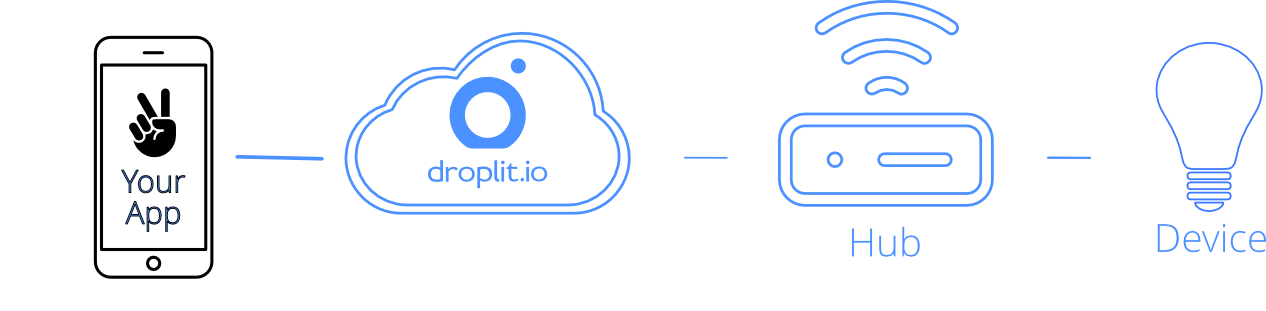
The devices being controlled can be connected by a hub that resides inside the local network of the device, or connected using the first-party cloud for that device.
Droplit provides control of all devices through a unified API that obscures all the technical complexity and implementation differences of each device.

Droplit provides the full stack to develop a connected device solution.
- Modeling data with containers
- Modeling devices with services
- Authorizing users and accounts
- Developing and testing with a command line console
- Tracking changes in real time with system extensions
- Creating hubs and custom plugins with the Edge server
- Manipulating data with the REST API
Documentation Layout
This documentation is laid out so it can be read in order, to build on previously learned concepts when learning a full picture of the Droplit system. It is recommended to read the documentation in order, and there should be no instances where skipping back and forth between articles to understand concepts is necessary. Links may, however, refer to previous articles or other sections of a current article for more detailed references.
Tutorial
A simple tutorial explaining how all the pieces of the Droplit system fit together can be found as the final article in this knowledge base. It is best to read through the knowledge base before attempting the tutorial. This will ensure full comprehension of the Droplit system.
User Support
The Droplit portal is integrated with Intercom, which means that support messages go directly to the in-house support crew. Contact the support crew for any issues when setting up or using the Droplit system. Click the Intercom button in the lower right corner of the portal to chat with support. Response times vary by support level, but are generally within 24 hours.
