Overview
The Droplit Edge server connects the Droplit cloud with a device hub, and then with devices themselves. The hub is typically an embedded device, and is the software the creates a connection to the Droplit cloud to control devices on the local network.
Before installing the Edge server, NodeJS must be downloaded and properly configured. See the “Getting Started” for instructions on how to set up NodeJS on the operating system, if it hasn't been done already.
Download the Droplit Edge Server
The Droplit Edge server should be cloned directly from its Git repository.
git clone https://github.com/droplit/droplit.io-edge --depth 1
Move to the project root folder.
cd droplit.io-edge
Install the Edge server and its dependencies with the following two commands.
npm install
gulp setup
Depending on system configuration, setup may need to be run as a super user, so run the following command for gulp instead.
sudo gulp setup
If an error occurs, this may mean that gulp was installed in the wrong place, or has not been installed at all.
Ensure that the NPM root is set in the global NPM folder (/usr/local/node_modules) by running the following command, and setting the new location if necessary.
npm root
npm config set prefix /usr/local
Reinstall gulp and check its location. The second command should confirm that gulp is installed in the correct folder.
sudo npm install -g gulp
npm root -g
Local Configuration
The Droplit Edge server has a master settings file that ensures all plugins supplied with the Droplit system are enabled by default. This file can be changed to disable existing plugins or add new ones, as the user wishes. Make a copy of the local settings file and rename it. This renamed file should be the one changed for plugins, not the master.
cd droplit.io-edge/projects/droplit-edge
cp localsettings.master.json localsettings.json
The new localsettings.json file should have the following structure. See the “Local Settings” page for more details on this structure.
{
"transport": {
"host": "wss://edge-ws.droplit.io/edge"
},
"ecosystemId": "INSERT_YOUR_ECOSYSTEMID_HERE",
"plugins": {
"droplit-plugin-philips-hue": {
"enabled": true
},
"droplit-plugin-lifx": {},
"droplit-plugin-sonos": {},
"droplit-plugin-wemo": {}
}
}
To find the relevant ecosystem ID value, go to the Droplit portal.
The following plugins are available by default:
- droplit-plugin-lifx
- droplit-plugin-philps-hue
- droplit-plugin-sonos
- droplit-plugin-wemo
- droplit-plugin-voyager
Use the following two commands to build the server (with linting) and continuously watch it for changes. If it is not necessary to watch the server for changes, omit the second command.
gulp build
gulp watch
Running the Edge Server
Open a terminal and navigate to the project root (cd droplit.io-edge).
To see the debug logs of the edge running in the environment, use one of the following commands, depending on the environment.
Unix/Linux: export DEBUG=droplit:*
Windows: set DEBUG=droplit:*
Run the Droplit Edge server by using the command: node droplit-edge.
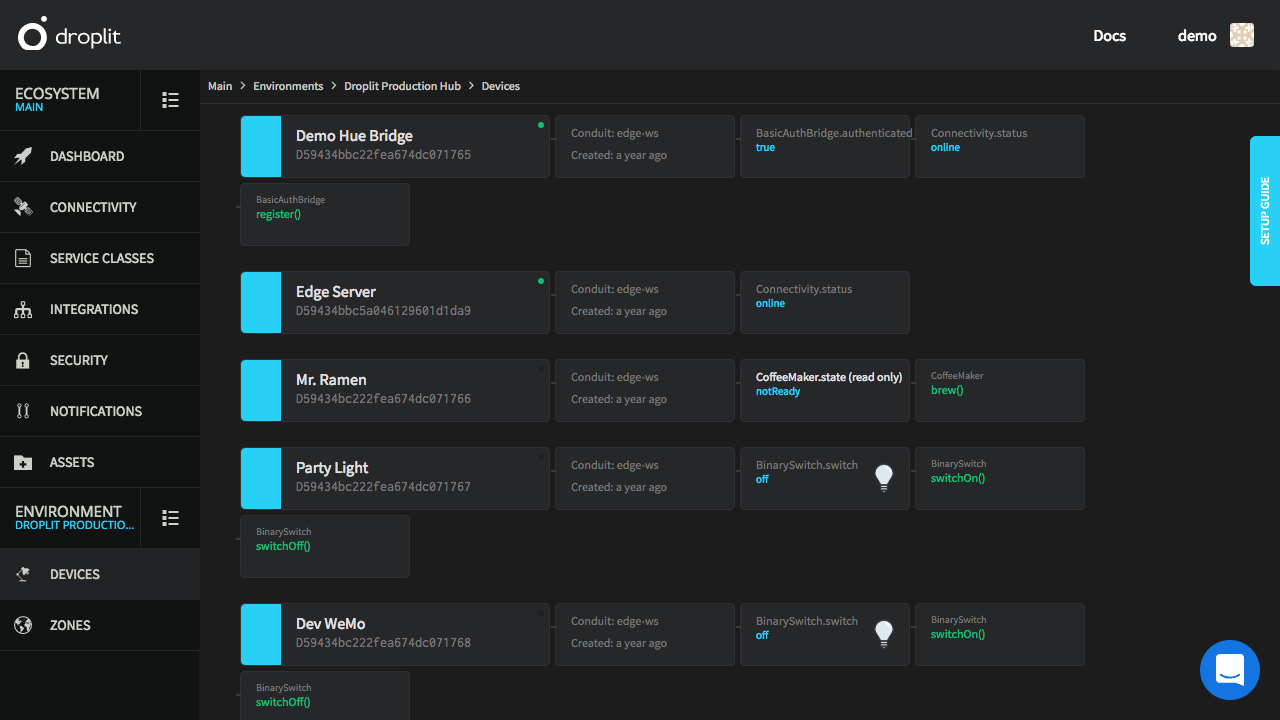
If any of the aforementioned devices are on the local network, they will be auto discovered and accessible in the default environment.

All of the devices shown are connected to the Droplit system via the "edge-ws" conduit, activated by the starting up of the Edge server.
Use the service classes attributed to the devices to determine the functionality of each. The device states can be manipulated from the Droplit portal or from the command line.
Click here to see a video of the Edge in action.
